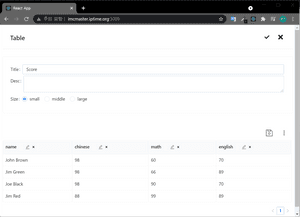
json data만으로 table을 생성할 수 있다. column추가, column제목 및 순서변경등의 조작이 가능하다. 입력된 데이터를 groupby해서 sum,avg,count등을 추가할수있다.

json data만으로 table을 생성할 수 있다. column추가, column제목 및 순서변경등의 조작이 가능하다. 입력된 데이터를 groupby해서 sum,avg,count등을 추가할수있다.
npm install imceasytable
yarn add imceasytable
import React from "react";import "./App.css";import EasyTable from "imceasytable";const App = (props) => {const onChange=(return)=>{}return (<div><EasyTable showmenu={false} authObj={sampledata} onChange={onChange}/></div>);};export default App;
| Property | Description | Type | defaultValue |
|---|---|---|---|
| showmenu | edit or display | boolean | |
| authObj | chart data & setting | json data | |
| onChange | return changed data from edit | (val)=>console.log(val) |
show edit button if you change showmenu={true}
sampledata example:
const sampledata = {setting: {column: [{title: "name",titletext: "name",origin: "name",dataIndex: "name",key: "name",datatype: "string",},{title: "math",titletext: "math",origin: "math",dataIndex: "math",key: "math",datatype: "int",},{title: "english",titletext: "english",origin: "english",dataIndex: "english",key: "english",datatype: "int",},],reset: false,title: "Score",size: "small",},dtlist: [{key: "1",name: "John Brown",math: 60,english: 70,},{key: "2",name: "Jim Green",math: 66,english: 89,},],}
https://github.com/ykn9080/imcTable
Or clone locally:
$ git clone git@github.com:ykn9080/imctable.git$ cd imctable$ npm install$ npm start
Open your browser and visit http://127.0.0.1:3009