json 데이터를 입력하면 쉽게 만들수 있는 npm module.line,colume,area,pie chart를 사용할 수있다.imcdashboard의 모듈로 삽입하여 사용할 수 있다.

json 데이터를 입력하면 쉽게 만들수 있는 npm module.line,colume,area,pie chart를 사용할 수있다.imcdashboard의 모듈로 삽입하여 사용할 수 있다.
A React chart library, based on Ant Chart
$ npm install imcchart
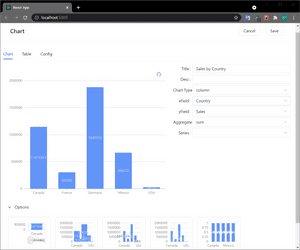
import React from "react"import EasyChart from "imcchart"const ChartDemo = () => {const sampledata = {setting: {title: "Sales by Country",charttype: "column",xField: "Country",yField: "Sales",aggregate: "sum",series: "",},dtlist: [{Country: "Canada",Product: "Carretera",UnitsSold: 1618.5,ManufacturingPrice: 3,SalePrice: 20,GrossSales: 32370,Sales: 32370,},{Country: "Germany",Product: "Carretera",UnitsSold: 1321,ManufacturingPrice: 3,SalePrice: 20,GrossSales: 26420,Sales: 26420,},{Country: "France",Product: "Carretera",UnitsSold: 2178,ManufacturingPrice: 3,SalePrice: 15,GrossSales: 32670,Sales: 32670,},{Country: "Germany",Product: "Carretera",UnitsSold: 888,ManufacturingPrice: 3,SalePrice: 15,GrossSales: 13320,Sales: 13320,},],}return (<div><EasyChart authObj={sampledata} showmenu={true} /></div>)}export default Page
See chart API for details. Common props:
| Property | Description | Type | defaultValue |
|---|---|---|---|
| showmenu | edit or display | boolean | |
| authObj | chart data & setting | json data | |
| onChange | return changed data from edit | (val)=>console.log(val) |
https://github.com/ykn9080/imcChart
Or clone locally:
$ git clone git@github.com:ykn9080/imcchart.git$ cd imcchart$ npm install$ npm start
Open your browser and visit http://127.0.0.1:5009