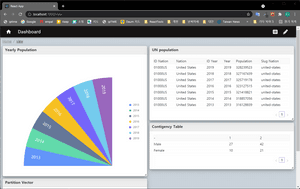
chart,table,html문서등의 요소를 drag and drop으로 화면에 배치할 수 있다. 주제와 목적에 따라 복수의 dashboard를 생성하여 리스트로 관리한다. 필요에 따라 Easy chart, Easy table, html 등 다양한 모듈을 plugin으로 추가하여 사용할수있다.

chart,table,html문서등의 요소를 drag and drop으로 화면에 배치할 수 있다. 주제와 목적에 따라 복수의 dashboard를 생성하여 리스트로 관리한다. 필요에 따라 Easy chart, Easy table, html 등 다양한 모듈을 plugin으로 추가하여 사용할수있다.
대쉬보드기능을 제공하는 오픈소스. 차트,테이블,html문서 등을 drag & drop으로 배치할 수 있다. 각 오브젝트의 레이아웃과 사이즈변경을 할수 있으며. 각각의 오브젝트를 생성, 수정, 삭제할 수 있다. 주제별로 여러개의 대쉬보드는 생성할 수 있고, 리스트로 관리할 수 있다.
# Githubgit clone https://github.com/ykn9080/imcDashboardnpm start //local initdocker-compose up //using docker# Dockerdocker pull yknam/imcdashboarddocker run --name imcdashboard -p 7000:80 -d yknam/imcdashboard
<AntFormDisplayshowedit={true}formArray={formArray}onFinish={onFinish}onValuesChange={onValuesChange}/>
const onFinish = val => {console.log(val)}const onValuesChange = (changedValues, allValues) => {console.log(changedValues, allValues)}
formArray is composed of two parts:
{"list": [{"label": "Collection","name": "collection","type": "input","seq": 0,"placeholder": "database table","rules": [{"required": false}],"requiredmsg": "you must insert"},{"label": "QueryString","name": "querystring","type": "input","seq": 1,"placeholder": "pid=xxxx or _id=yyyy","msgright": "라이트 메시지"},{"label": "Submit","name": "","type": "button","seq": 7,"action": "submit","btnStyle": "primary","btnColor": "primary","align": "right"}],"setting": {"editable": false,"name": "antform","layout": "horizontal","formColumn": 1,"formItemLayout": {"labelCol": {"span": 4},"wrapperCol": {"span": 20}},"tailLayout": {},"initial": {},"size": "middle","onFinish": "{values => {console.log(values);};}","initialValues": {}}}
If you provide pros as showedit={true} and click edit button, it redirect edit page.
👤 Youngki Nam